
본 글은 애플이 WWDC21에서 발표한 'Meet the UIKit button system' 영상을 참고/번역하여 만들었습니다.
올해 새롭게 업데이트된 iOS15 버전에서는 앱을 개발할 때 사용하는 버튼의 옵션이 다양해졌다.

우선 이제 기본적으로 위 네가지의 basic 스타일을 제공한다.

기본 제공 스타일을 제외하고, iOS15에서 업데이트 된 버튼의 내용들을 살펴보자.
1. Button configuration

새롭게 등장한 UIButtonConfiguration이다. 버튼의 모습과 버튼 안의 내용을 개발자 입맛대로 바꿀 수 있다.

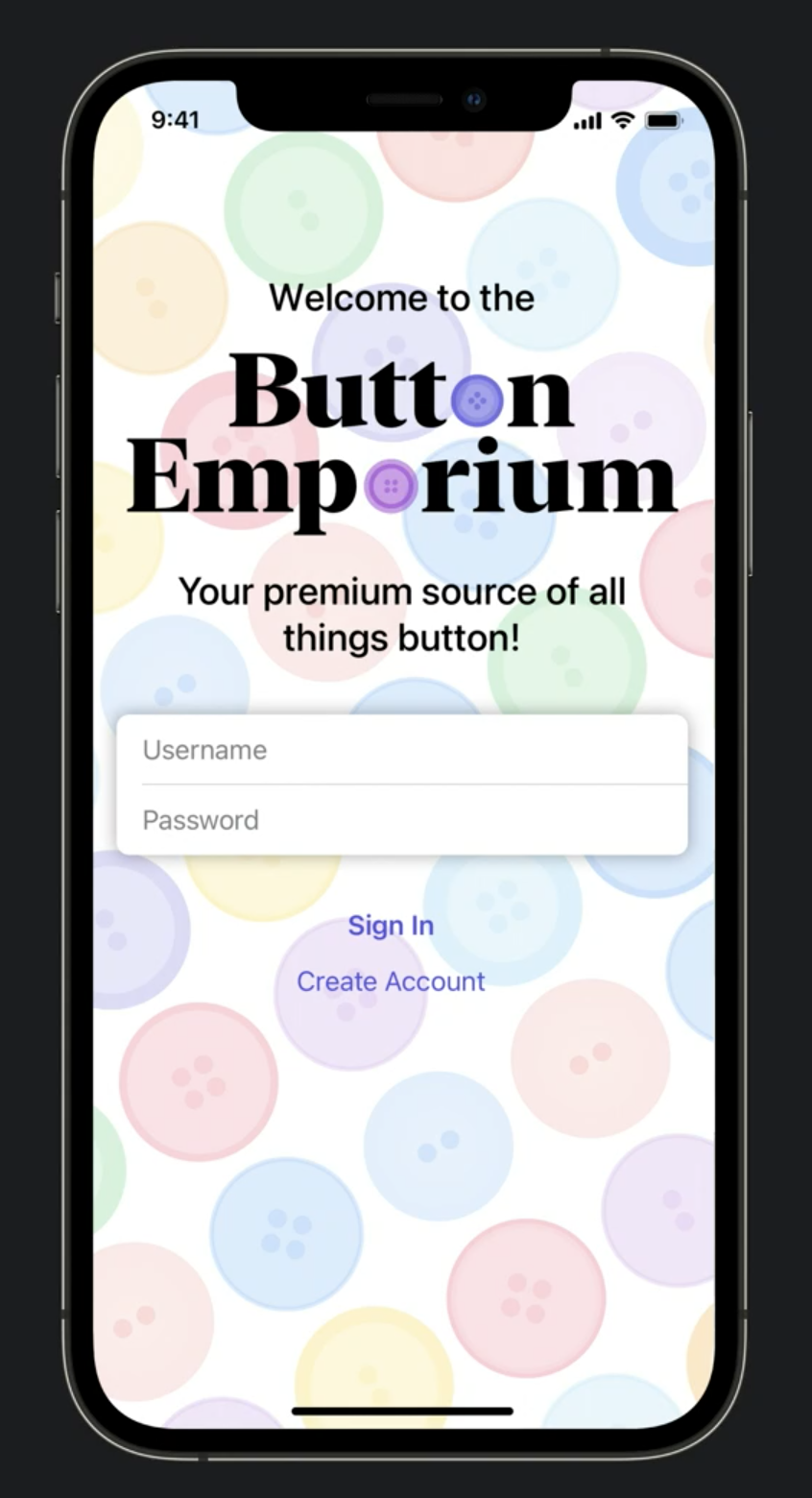
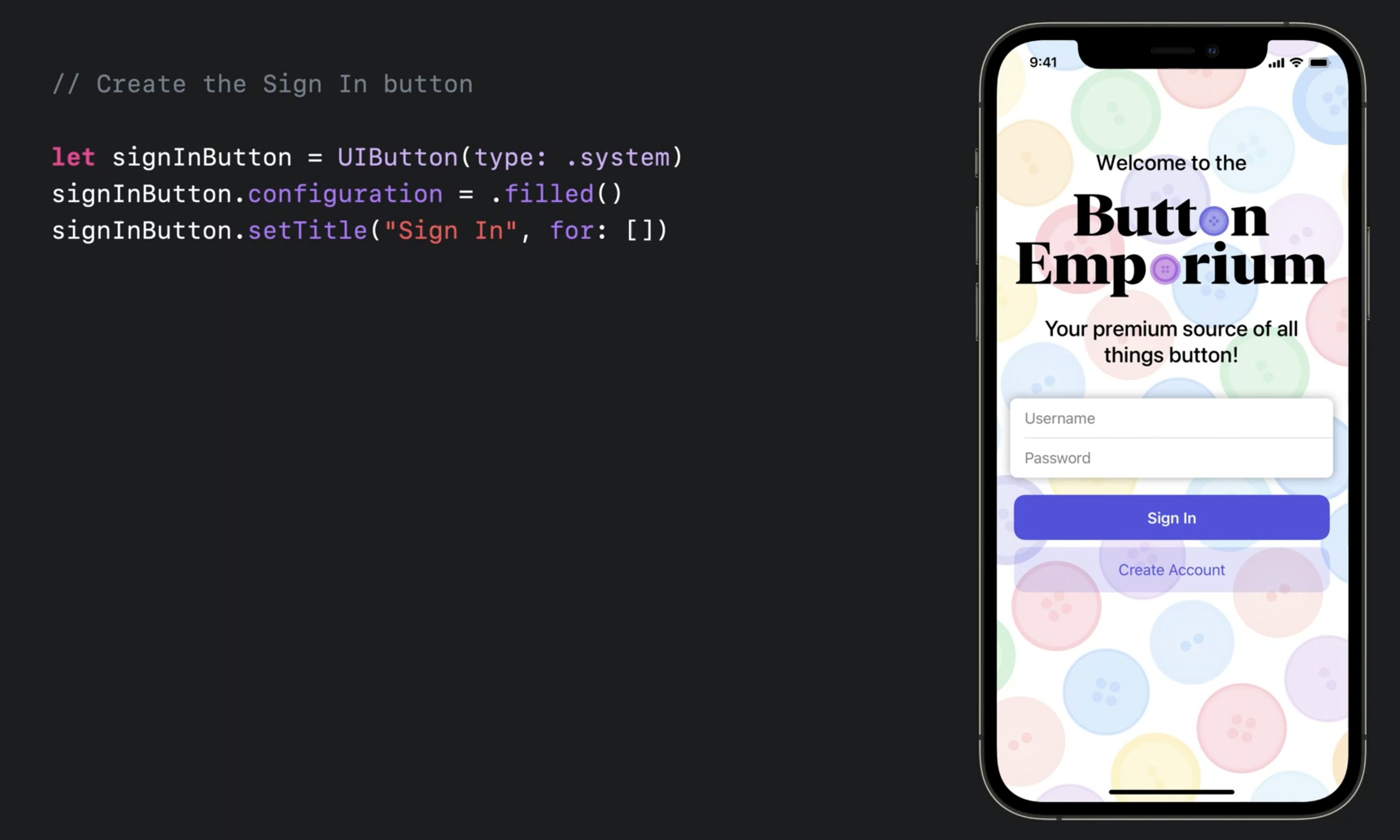
위 화면의 Sign In 버튼과 Create Account 버튼을 만드는 코드는 다음과 같다.

하지만 위 두 버튼은 매우 중요한 버튼이기에, UIButtonConfiguration의 filled 메서드를 사용하면 다음과 같이 간단히 버튼의 모양을 바꿀 수 있다.


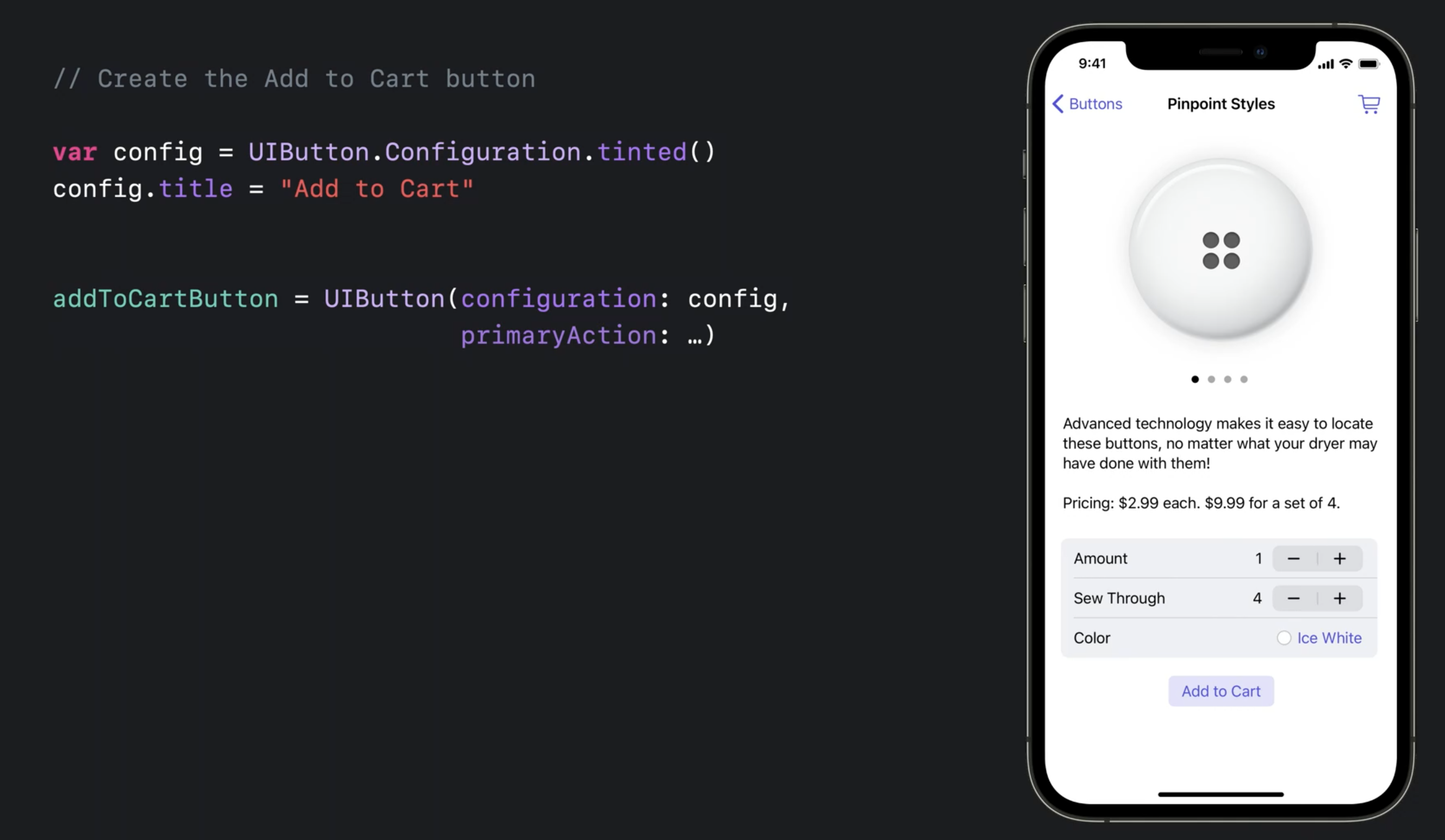
다른 예를 살펴보자.


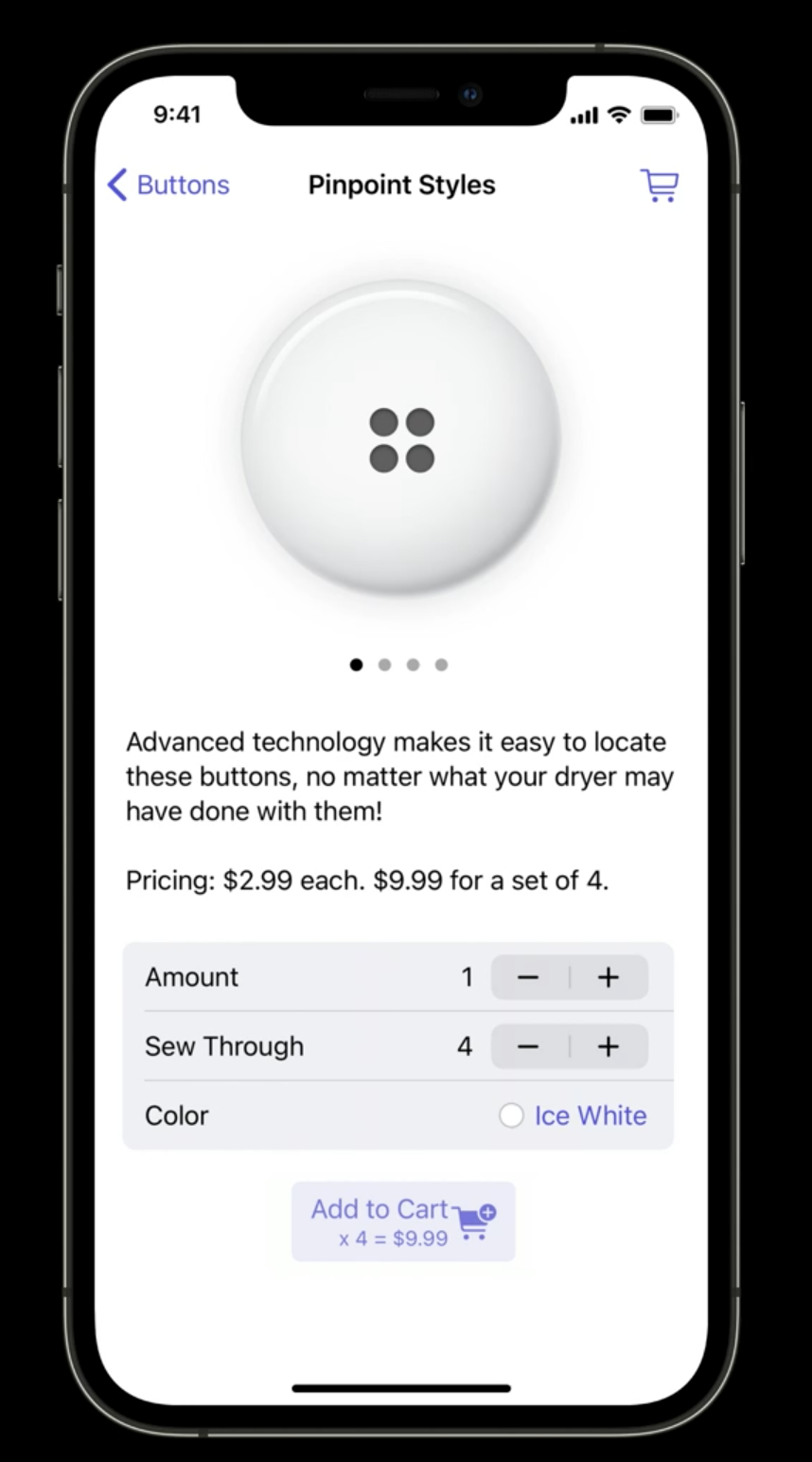
Add to Cart 버튼에 tinted 스타일을 적용했다.


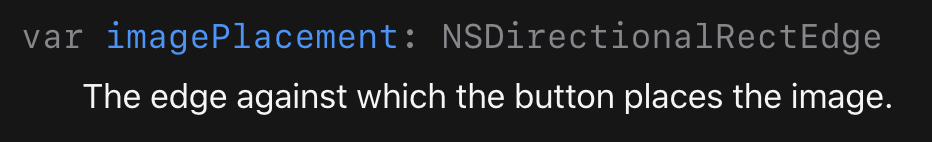
그런 뒤 버튼에 이미지를 끝 쪽에 추가하였다.
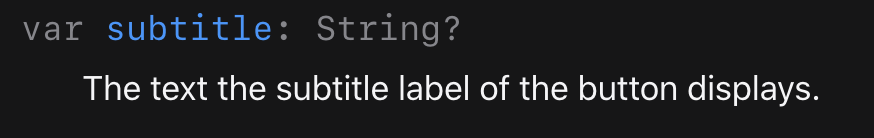
또, 버튼에 현재까지 담은 장바구니의 상태를 확인하기 위해 subtitle을 추가하였다.


추가적으로, 버튼이 눌렸을 때 변하는 버튼을 만들기 위해 인스턴스 프로퍼티인 configurationUpdateHandler를 사용한다.


버튼이 눌리면, UIControl의 인스턴스 프로퍼티인 isHighlighted가 true가 되는데, isHighligted는 UIButton의 상태이기 때문에, 값이 바뀔 때 configurationUpdateHandler이 불릴 수 있도록 자동으로 처리된다.
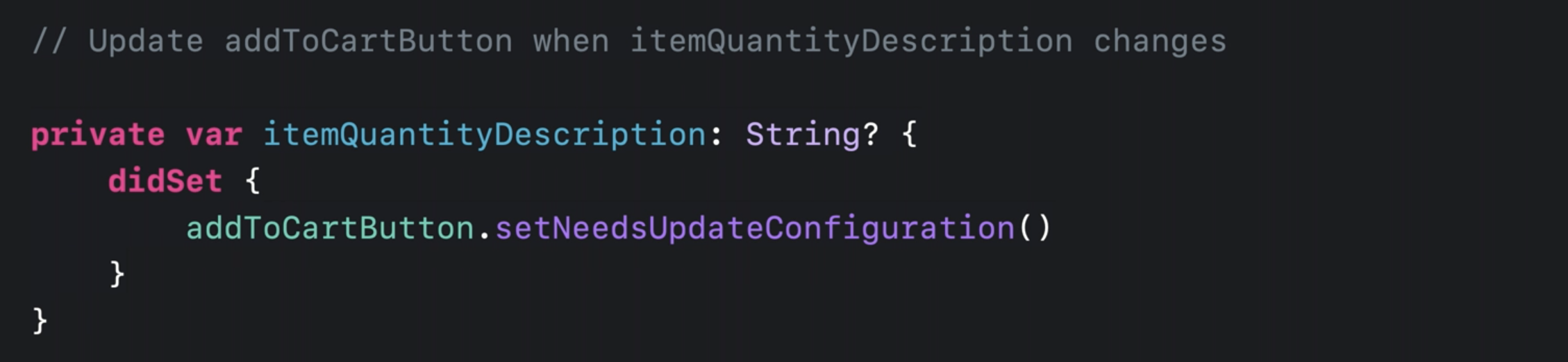
버튼이 눌리면 모양이 변하는 것처럼, itemQuantityDescription 프로퍼티가 변할 때 내가 지금까지 장바구니에 담은 아이템의 내역을 나타내는 subtitle도 업데이트되어야 한다. 앱 사용자가 버튼의 숫자를 바꿀 때, 앱은 itemQuantityDescription을 업데이트한다.


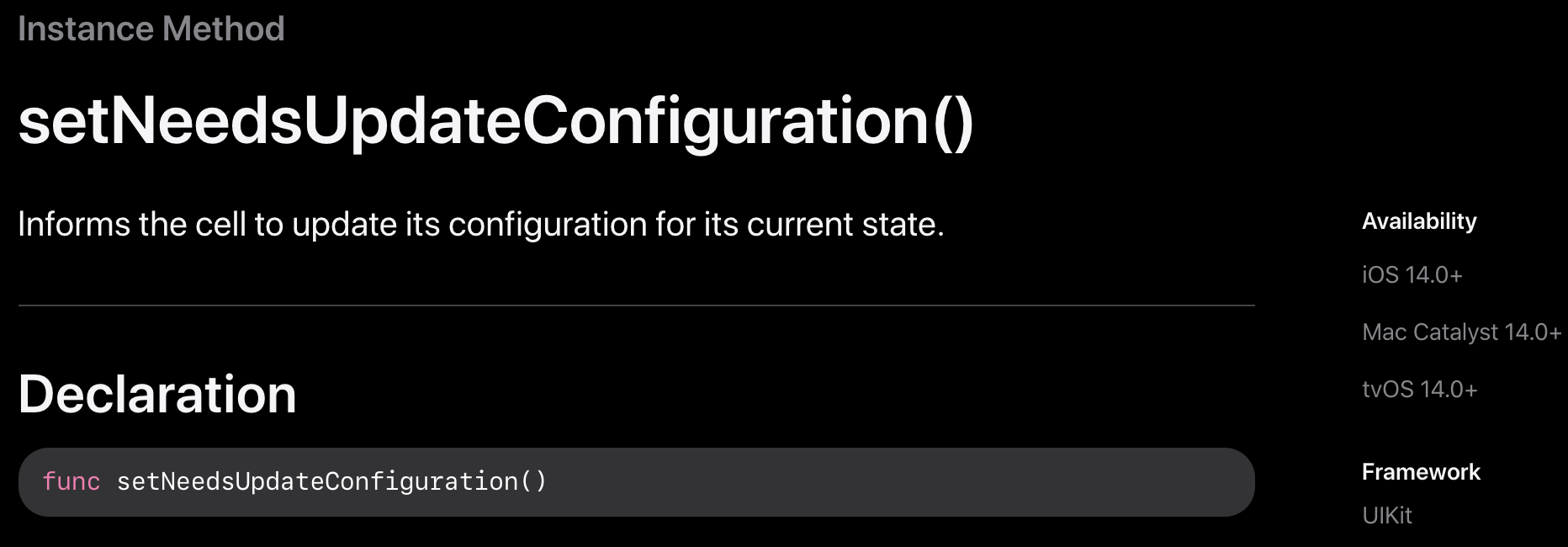
이는 itemQuantityDescription 프로퍼티의 didSet handler가 configurationUpdateHandler를 부르는 setNeedsUpdateCongifuration 인스턴스 메서드를 실행하기 때문에 가능하다.
Activity indicator
버튼의 다른 기능을 살펴보기 전에 추가적인 몇가지 특징을 알아보자.

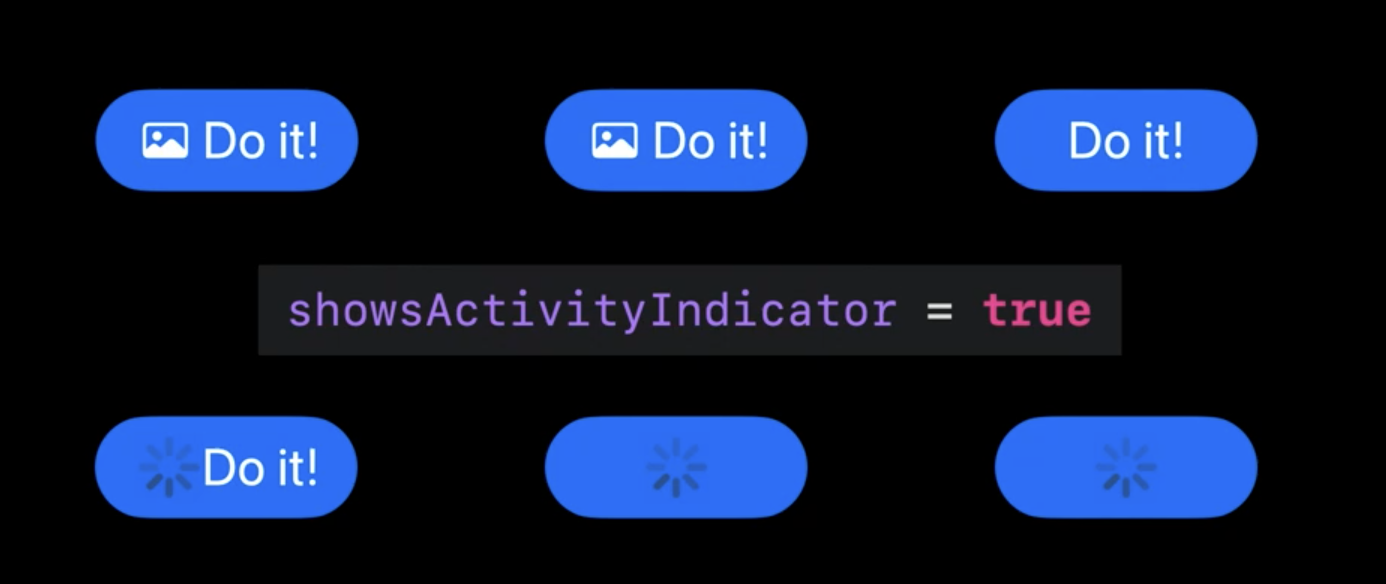
우리는 showsActivityIndicator를 true로 만들어줌으로써 버튼에 activity indicator를 추가하고, 앱 사용자에게 현재 무언가 바쁘게 일어나고 있음을 알릴 수 있다.
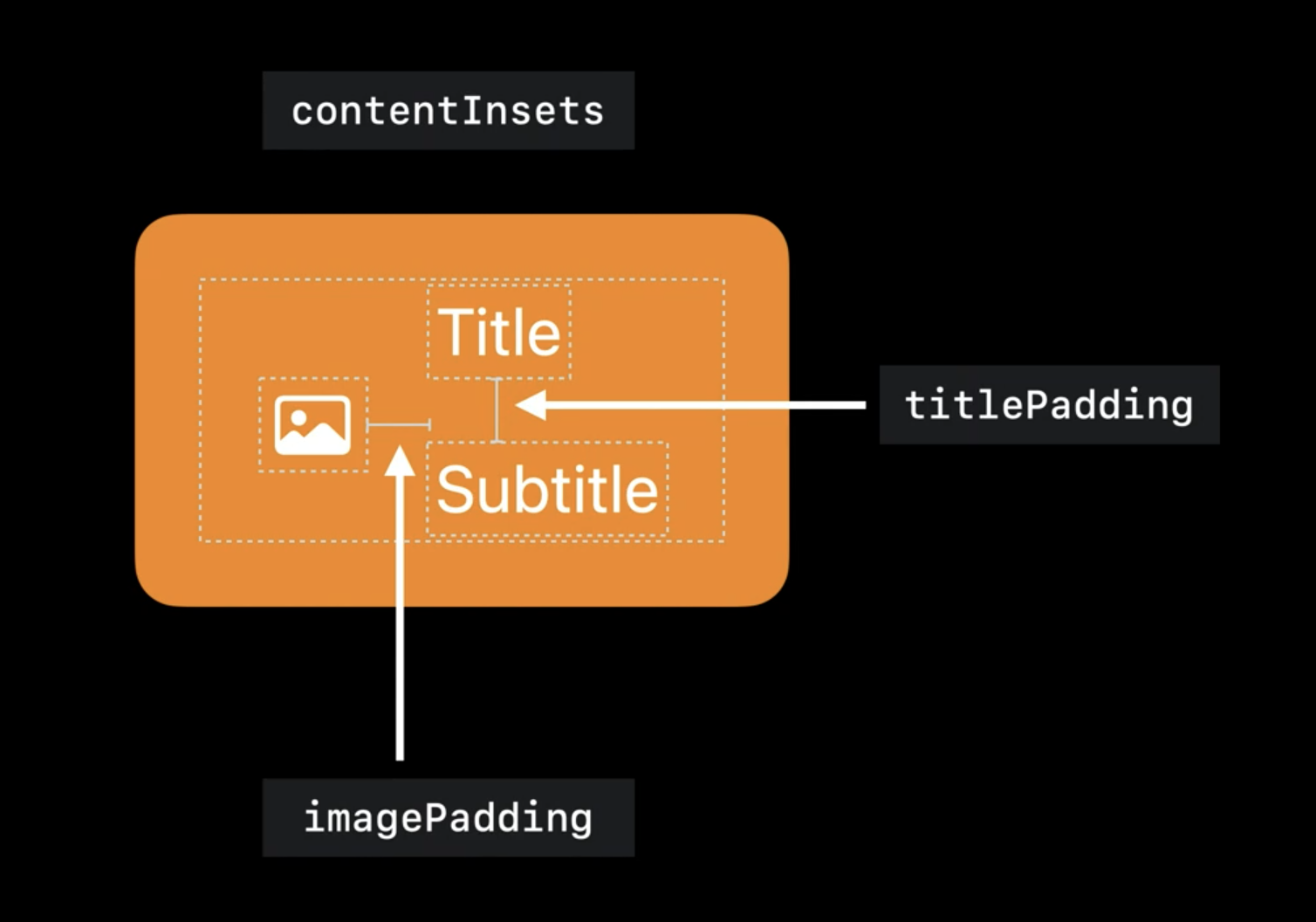
Metrics adjustments

위의 그림에서 버튼 내부의 레이아웃 형태를 확인할 수 있다. Title과 Subtitle, 그리고 이미지 사이의 공간을 얼마큼 늘이고 줄여야 하는지 알 수 있다.
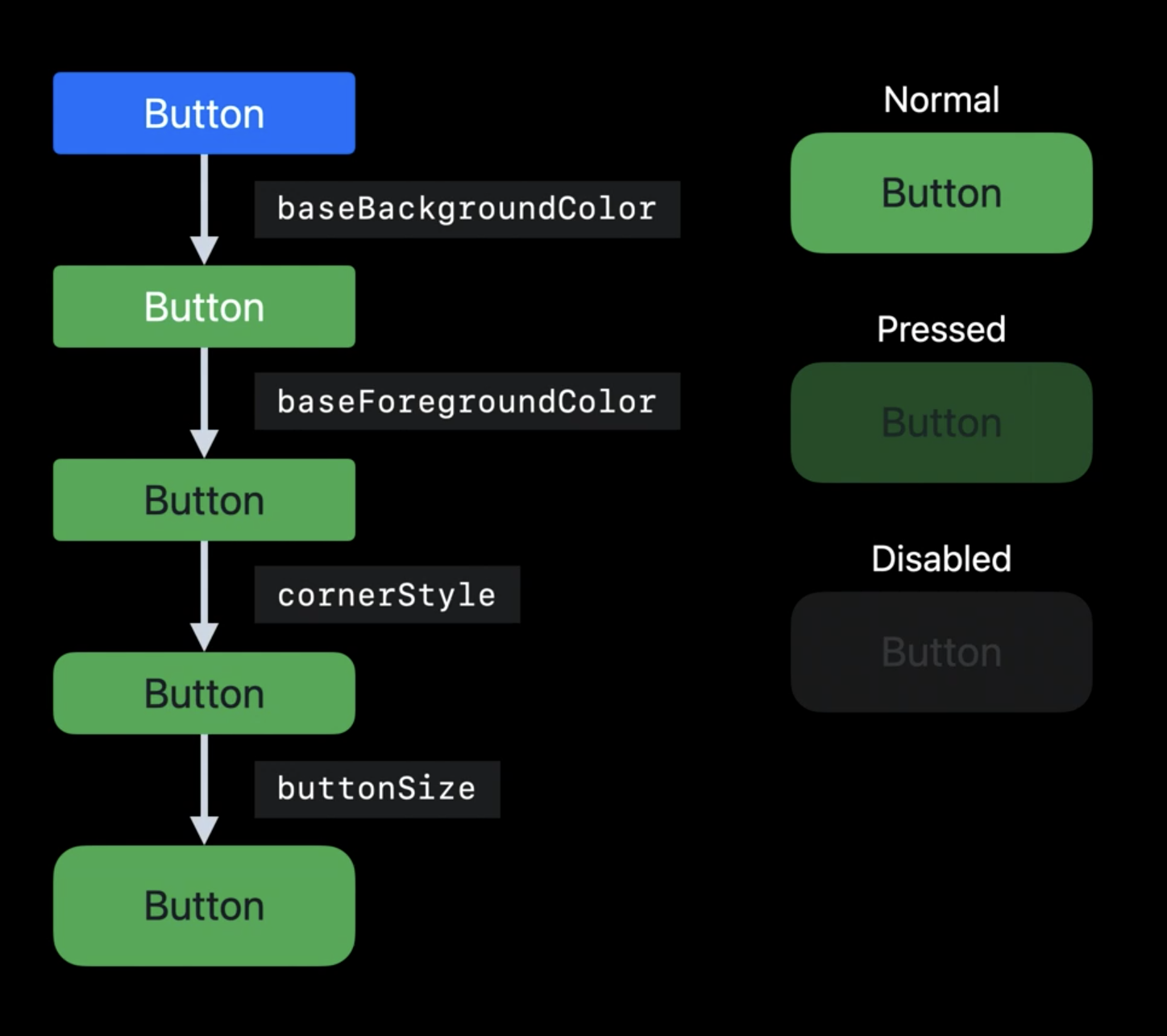
Semantic styling

기존에 버튼을 customize하기 위해선 baseBackgroundColor, baseForegroundColor, cornerStyle, buttonSize를 차례로 수행함으로써 가능했지만, 지금은 Normal, Pressed, Disabled 형태에 따라 간단히 customize 할 수 있다.
2. Toggle buttons
iOS의 toggle버튼은 새로운 개념이 아니다.


위 그림은 애플 뮤직 앱이다.
toggle버튼을 누르면 위의 그림같이 작동한다. 기능적으로, 이는 UISwitch처럼 보이지만 toggle버튼의 실행 화면은 UI에 공간을 저장하고 앱의 디자인에 더 알맞다.
toggle버튼은 UIBarButtonItems와도 작용한다.


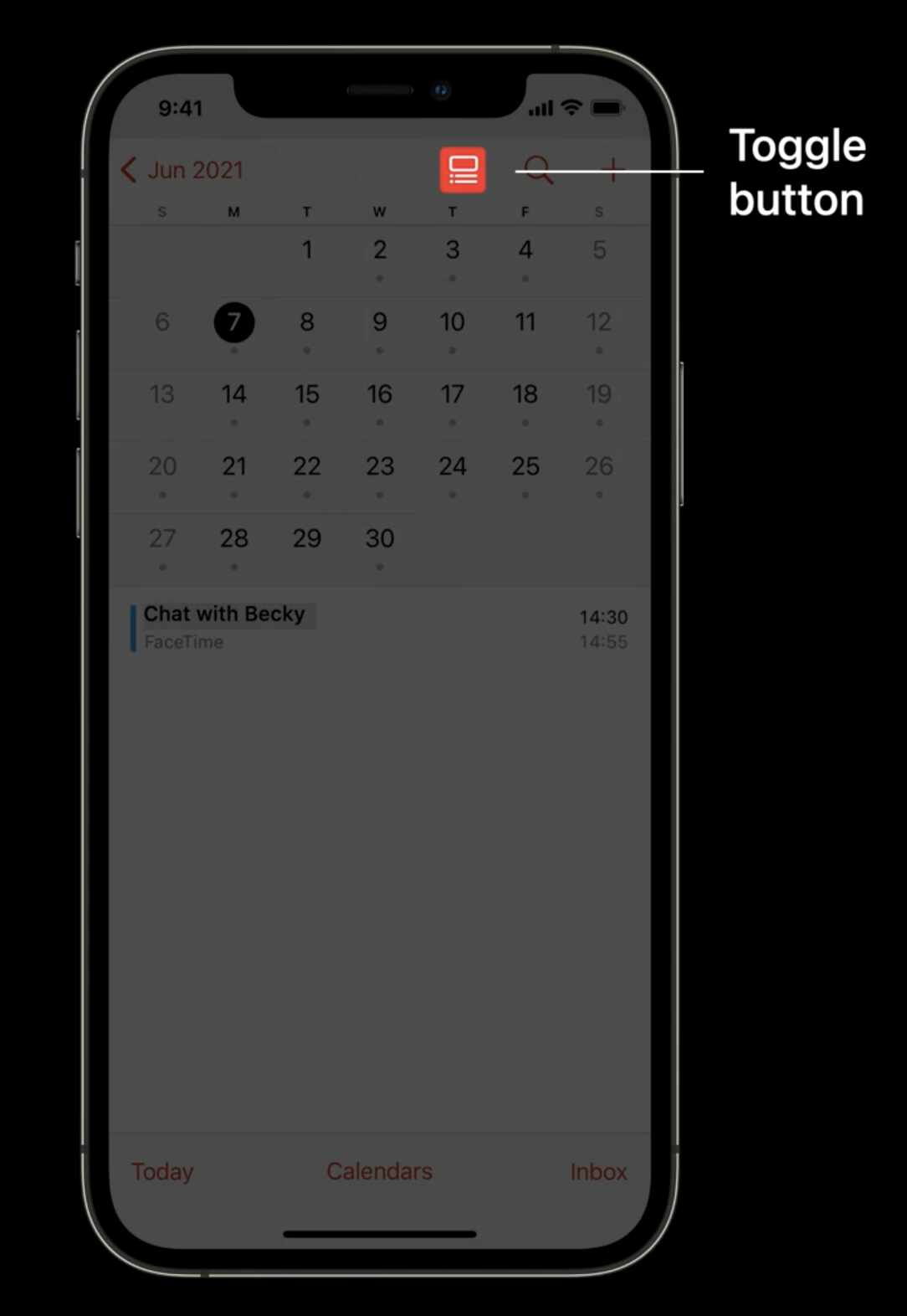
위 그림은 애플의 캘린더 앱이다. top bar에 있는 toggle버튼을 눌러 날짜의 세부사항을 끄고 킬 수 있다.
iOS15에서는 이러한 toggle버튼을 새롭게 적용할 수 있다.


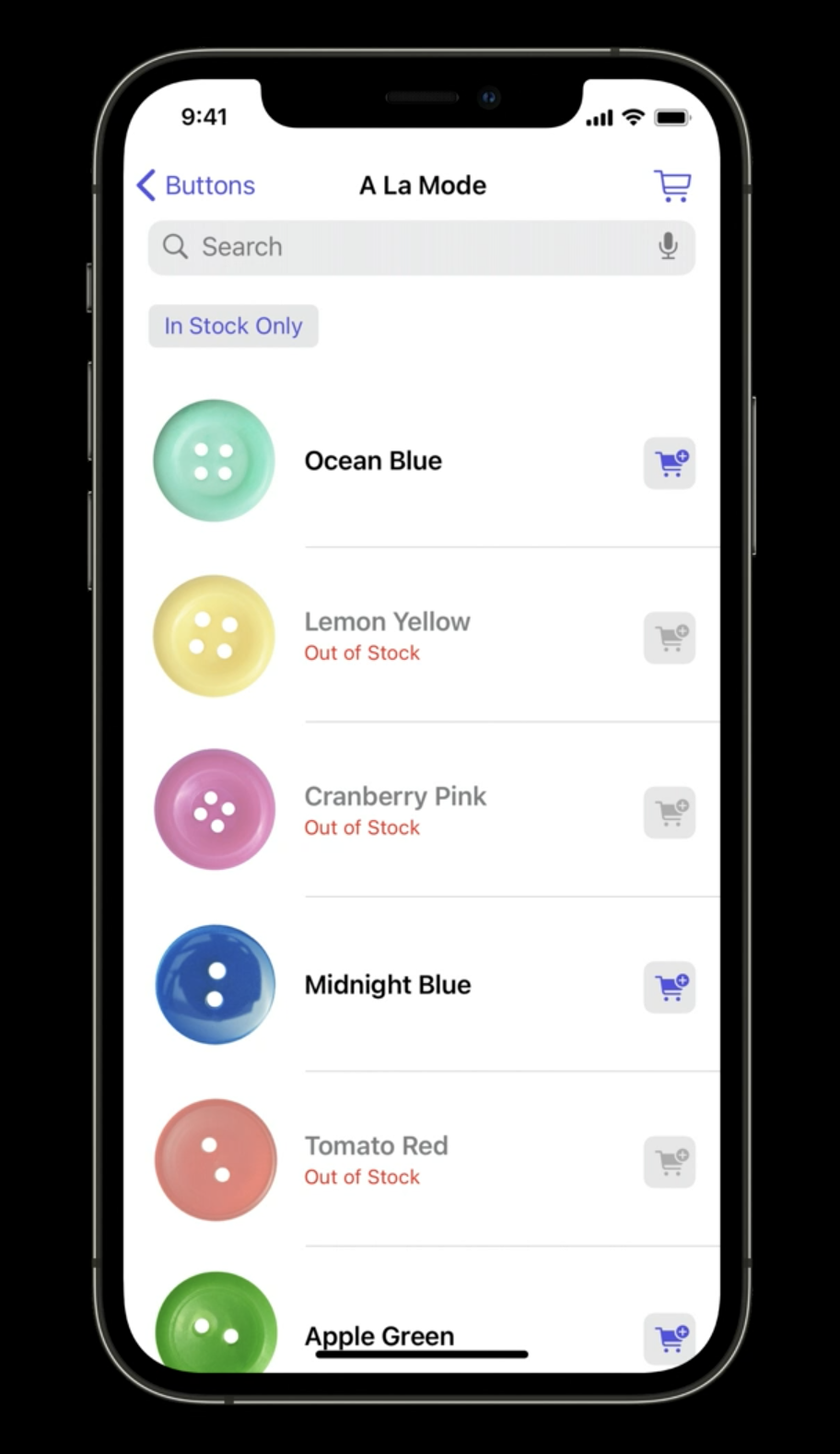
위 그림처럼 toggle버튼을 통해 선택/비선택으로 상태를 설정할 수 있다. toggle버튼은 '버튼'이기 때문에 레이블과 별개로 존재해서 사용자에게 현 상태를 더 명확하게 보여줄 수 있다.


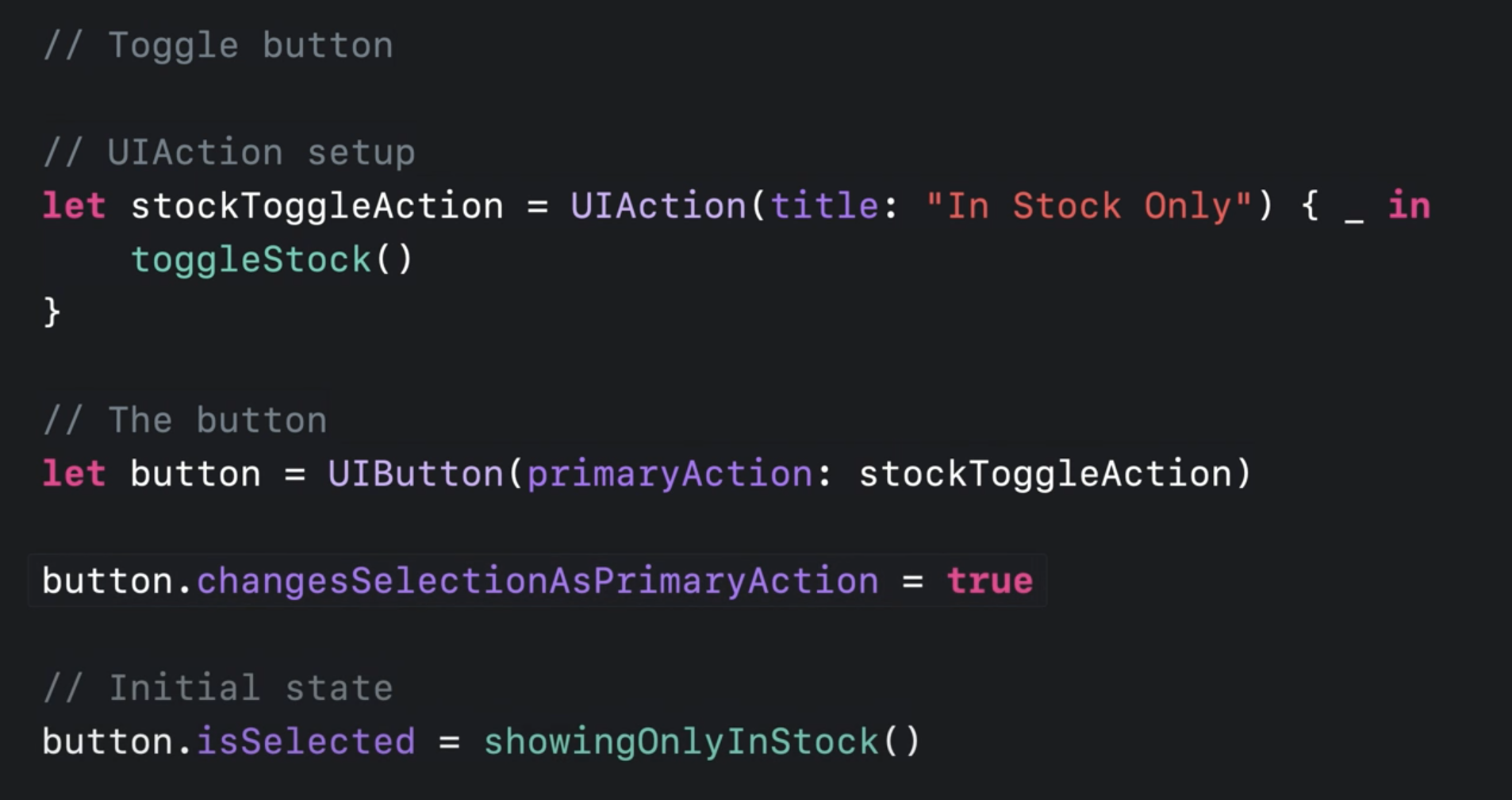
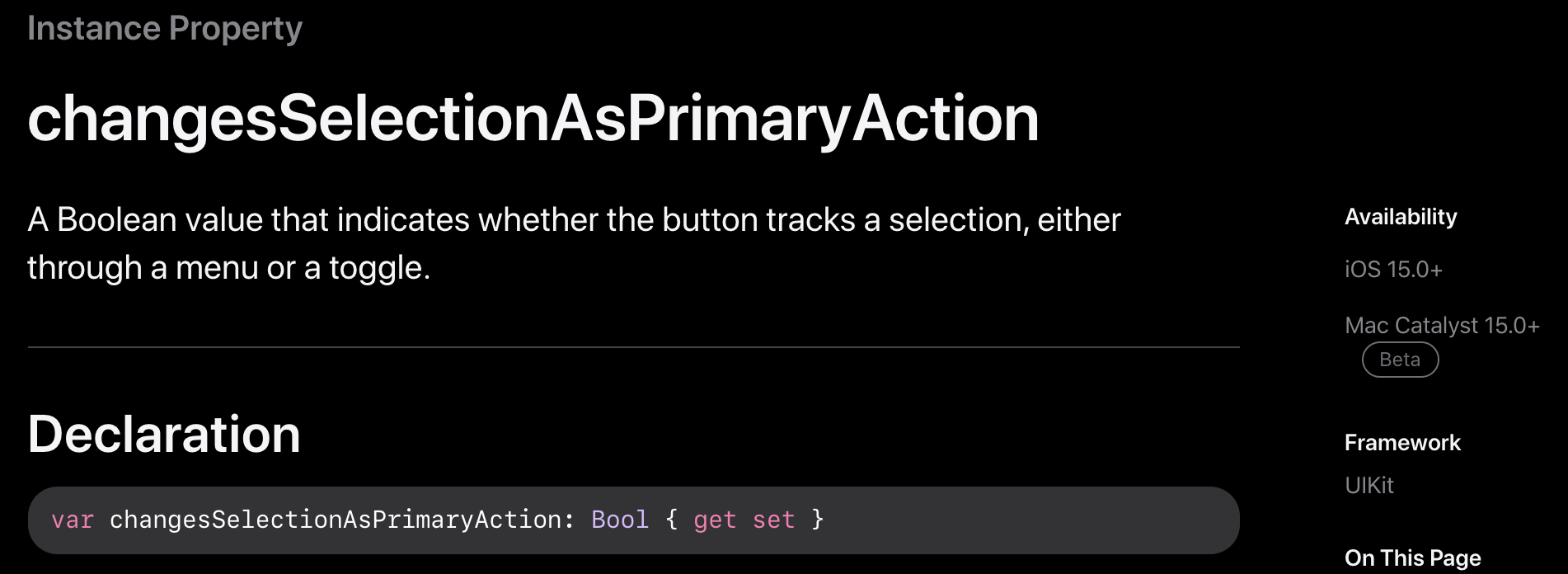
UIButton의 새로운 인스턴스 프로퍼티인 changesSelectionAsPrimaryAction으로 적용한다.
3. Pop-up buttons
버튼에 더 많은 옵션이 있는 경우엔 pop-up버튼을 사용할 수 있다. 이는 이미 iOS에 존재하는 pull-down버튼과 밀접한 연관이 있다.

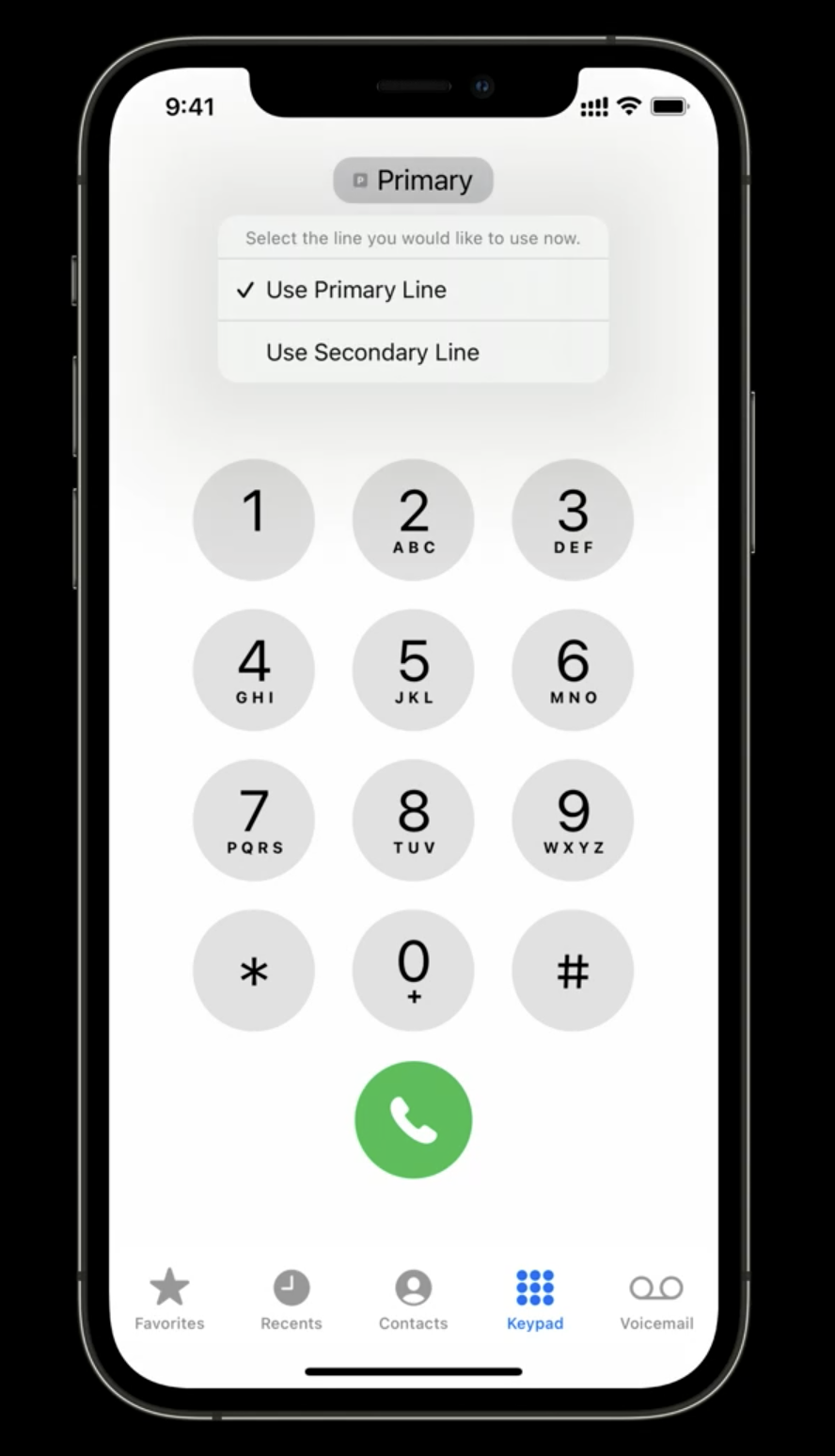
Phone앱에서는 SIMs를 선택하는 버튼으로 pop-up버튼을 사용하고 있다. 옵션을 하나 선택하면 버튼은 해당 옵션으로 업데이트된다.

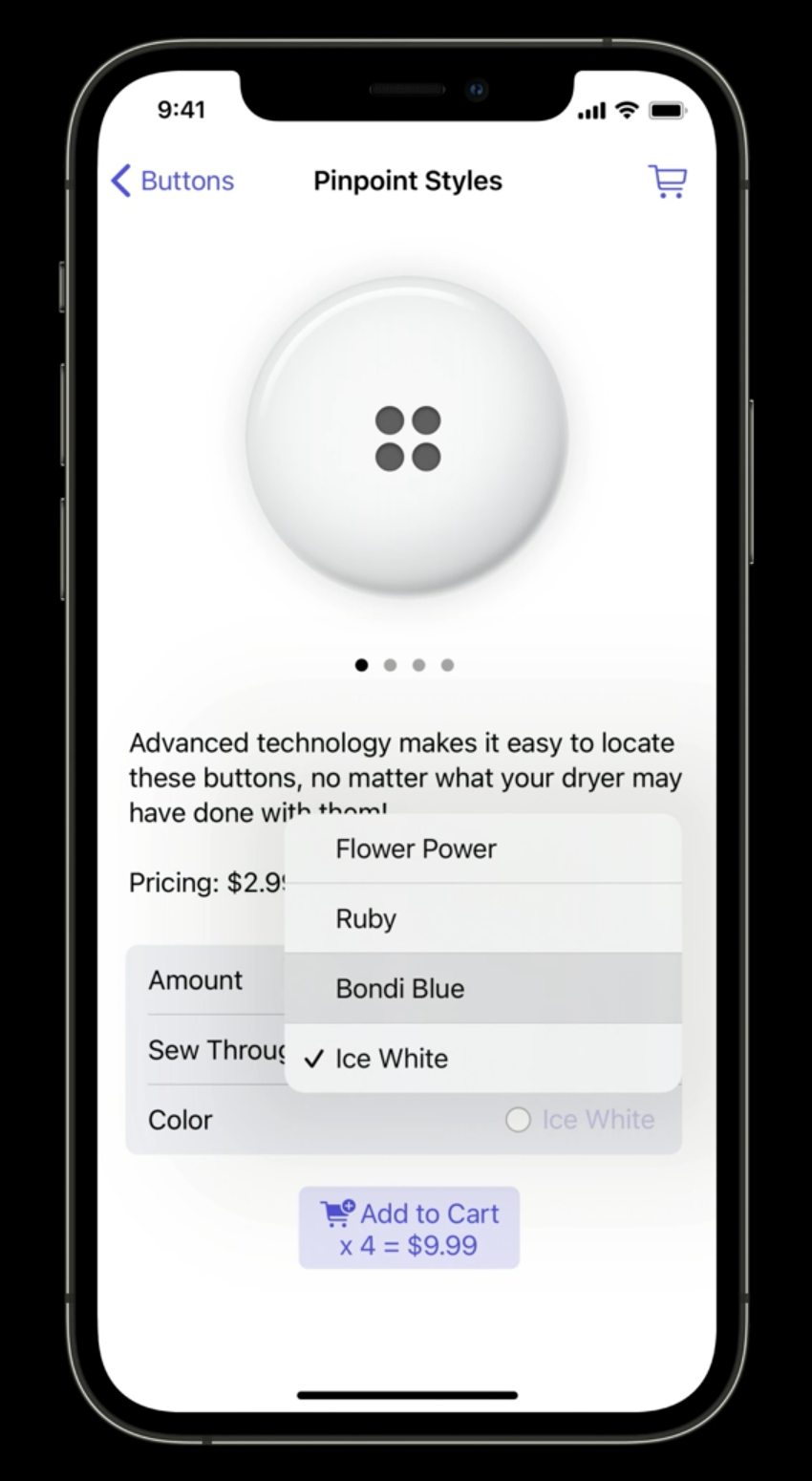
위 그림에선 Color에 다양한 옵션을 선택할 수 있다.

원하는 옵션을 선택하면 버튼이 바뀌는 것을 확인할 수 있다.

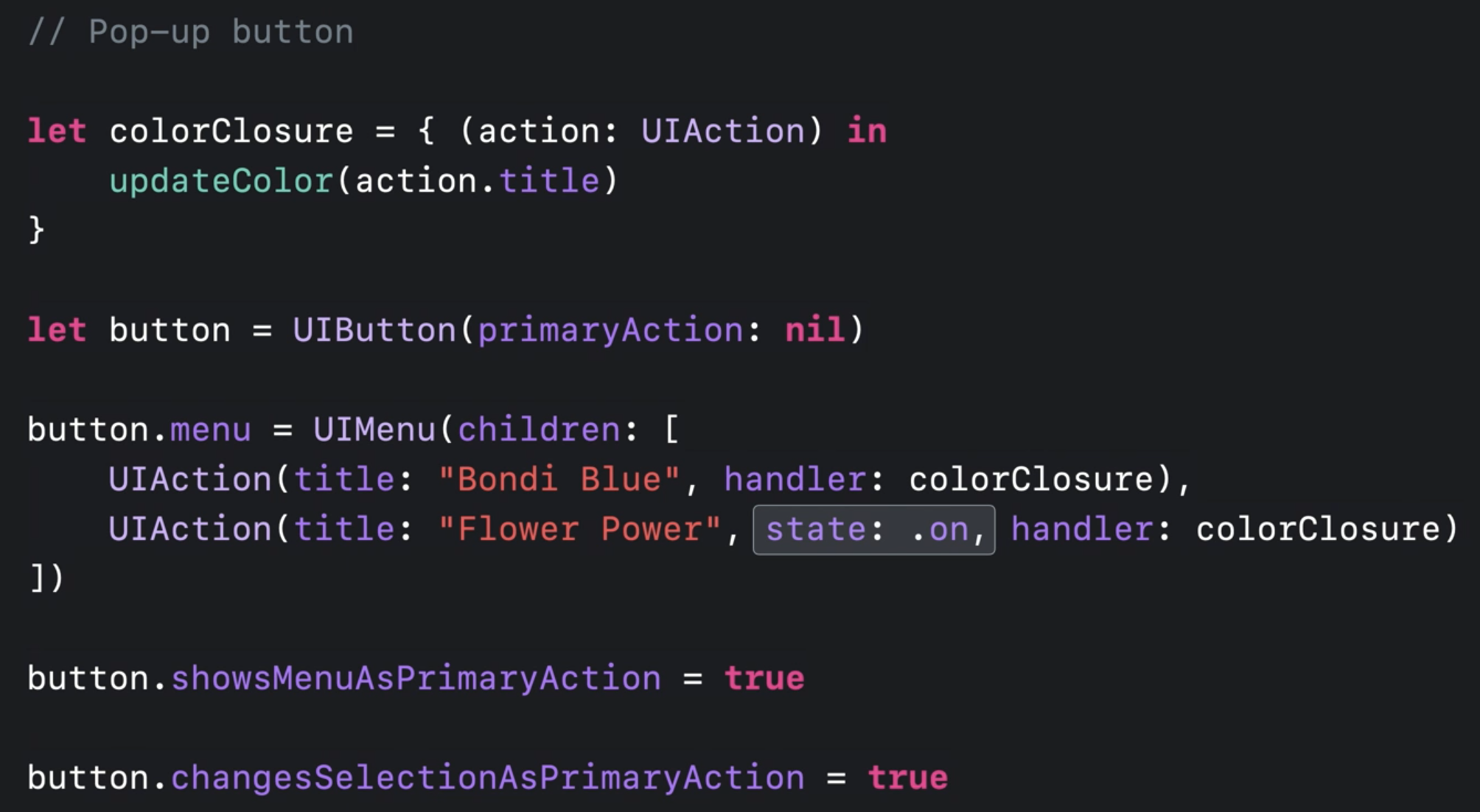
단순히 color 리스트의 첫번째 옵션을 default로 선택하는 것 대신, 원하는 옵션을 default로 정해주려면 state를 'on'으로 설정한다.
4. UIMenu
pop-up버튼의 예제들을 위에서 보았듯이, 많은 기능들이 UIMenu의 특징들로 구성되어 있다.

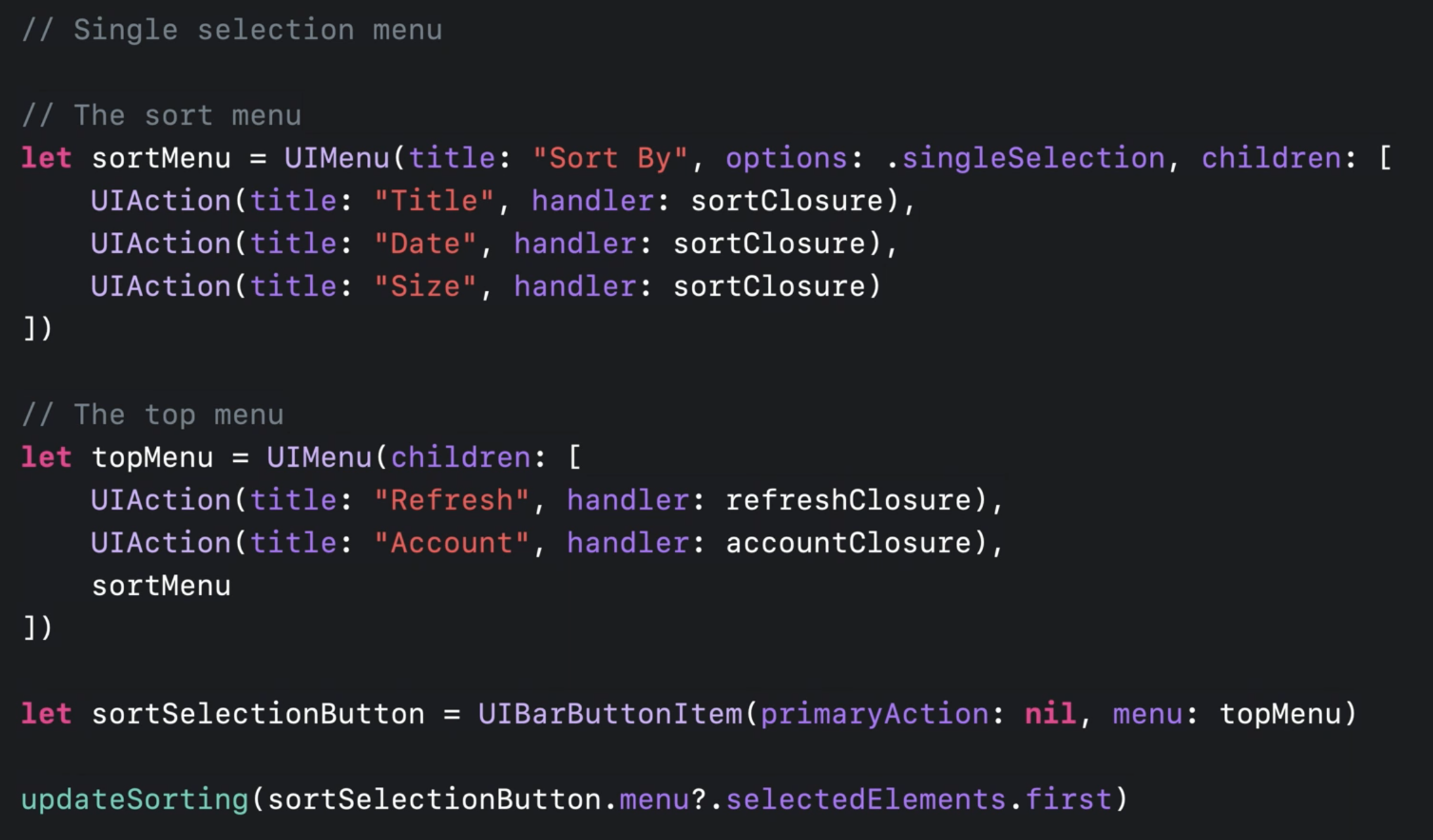
위 코드는 pull-down보튼의 서브메뉴를 단일 선택 menu로 실행되도록 한다.
action menu 안에 옵션들을 정렬하는 menu가 있을 때 유용하다.
'iOS 개발 > WWDC' 카테고리의 다른 글
| [iOS] Xcode13에서 디버깅하기 (0) | 2021.10.09 |
|---|---|
| [iOS]Localization을 위한 layout 구성 방법 (Xcode의 유용한 툴들 사용하기) (0) | 2021.09.23 |

